I am so very excited to take another awesome workshop by Traci Bautista called "Doodles Unleashed". Traci is the author of the new book Doodles Unleashed. You may know her from her book called Collage Unleashed. I already bought Doodles Unleashed online and am waiting impatiently for its arrival.
What is even cooler about this workshop is it's a FREE course offered by Strathmore Online Workshops.
Strathmore is an art paper company. They make many of the papers with which I work. Traci is recommending for this workshop the 400 series of Strathmore papers made for specific uses such as mixed media (which is a thicker paper able to take the abuse of mixed media work). I like the acrylic paper in the 400 series, which has a nice faux canvas texture that also holds up well to mixed media use.
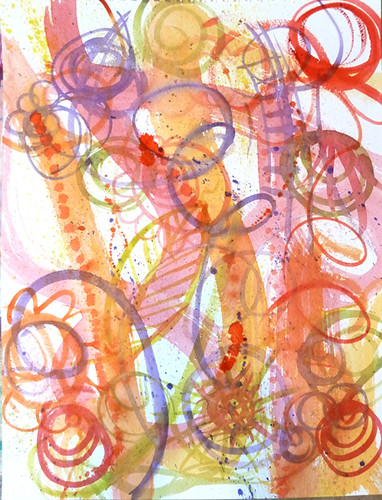
The image above is my Spontaneous Watercolor Background from Week 2 of the course. We were encouraged to play with the watercolor like mad scientists. This was my third attempt at getting it how I wanted. The first two were overworked and muddy. I will probably keep them and chop them up for other uses. [Image above: 11"x15", watercolor paper, © 2012 In My Head Studios]
I took a bunch of photos of this piece for future reference. I like to get in really close and get the details photographed. I love the macro setting on my camera. It's awesome. These images are good for making note cards and promotional materials. Also I print these photos for use in an art journal or other collage project. I like to make the most use of my work in this way.
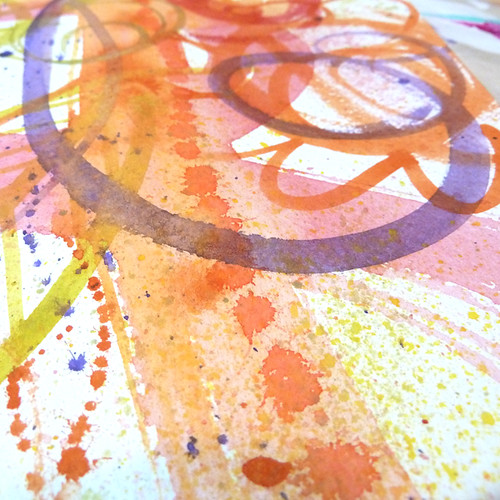
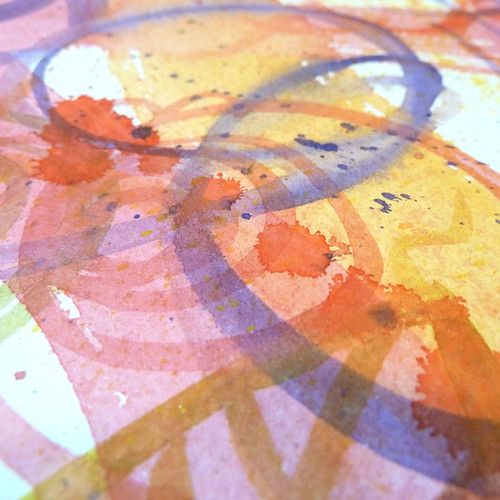
Below you can see the close ups. Don't you love the splotchyness? That big splatter of orange hit that wide brush stroke perfectly. I was thrilled when that happened. Never underestimate the power of throwing paint at your work!
I'm practicing painting circles with a small round brush. For some reason this ability eludes me. I am happy with these circles because I remembered to keep my brush loaded with paint. (You can't paint without paint on your brush!!)
Love the splotchy splatters! Yes, I got paint all over myself.
I waited for the first applications of watercolor to dry so I could go back over them with contrasting colors without making a muddy brown mix. When I say "waited" I mean I impatiently shot the heatgun at it until it dried.
I highly recommend signing up for this class if you like to doodle, experiment with paint, or want to increase your skills in these areas. Traci takes doodling to another level with paint. Doodling is a really important part of our creative development.
p.s. I have not received any compensation, product or otherwise from Strathmore or Traci Bautista. I'm writing this to present cool stuff - not to make a profit off blogging. My opinions are my own. I am not affiliated with Strathmore or Traci Bautista.